
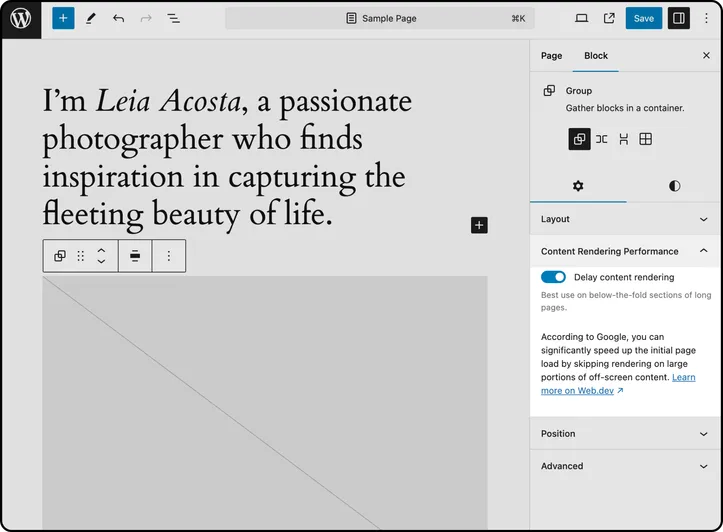
I created a small WordPress utility plugin allowing the addition of the content-visibility: auto; CSS property on group blocks. That property allows the browser to delay an element’s rendering, including layout and painting until needed.
According to Google, it can significantly speed up the initial page load by skipping rendering on large portions of off-screen content.
I recommend using this on long pages below-the-fold sections. It won’t help much on a small page.
You can download the plugin from the Github repository. Read more about the content-visibility property on Web.dev